这一部分我们将会讲述关于「Web Components」的一系列现代标准。
到目前为止,这些标准仍然在制定中。其中一些特性已经被很好地支持并集成到了现代 HTML/DOM 标准中,但是还有部分特性仍然处在草案阶段。你可以在任何浏览器中尝试一些例子,Google Chrome 可能是对这些新特性支持得最好的浏览器。猜测可能是因为 Google 公司的人本身就是很多相关标准的支持者。
共通之处在于……
整个组件化的概念并不是最新才提出的。很多框架和其他地方已经广泛地应用了组件化的设计。
在我们开始探讨实现细节之前,先让我们看看人类的伟大成就:

这是国际空间站(ISS)。
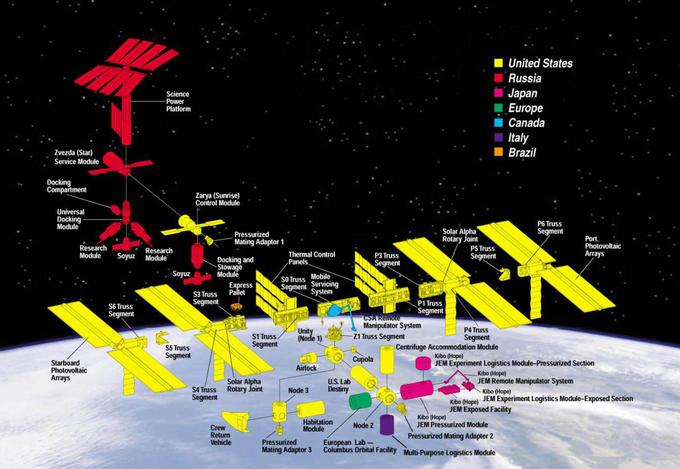
这是其组成结构(大致的):

这个国际空间站:
- 由许多组件构成。
- 各个组件都由很多的更小的部分组成,
- 组件都非常复杂,远比大部分网站更复杂。
- 国际化的组件开发团队,整个工作由不同国家、说着不同语言的人共同完成。
……并且这个家伙能飞,它让人类在太空中能够生存!
这些复杂的设备是如何被创建的?
我们可以从中借鉴哪些原则,让我们的开发项目同样的可靠并且可大规模化呢?或者至少让我们可以接近这些目标。
组件化架构
众所周知,开发复杂软件的原则是:不要让软件复杂。
如果某个部分变得复杂了 —— 将其拆分成更简单的部分,再以最简明的方式组合起来。
只有让复杂的事情简单化的架构才是好架构。
我们可以把用户界面拆分为若干可视化组件:每个组件都在页面上占有一块位置,可以执行一个明确的任务,并且可以和其他组件区分开。
接下来看一个实际的网站的例子,比如 Twitter。
非常自然地,可以拆分为几个组件:
- 顶部导航栏。
- 用户信息。
- 关注推荐。
- 提交表格。
- (6,7也是) —— 消息。
组件也可以包含子组件,比如消息组件可能是更高阶组件「消息列表」的子组件。可点击的用户头像可能也是一个组件,这样的例子还有很多。
我们如何划分一个组件呢?直觉、经验和常识可以帮助我们完成这件事。通常情况下,如果一个独立可视化实体,我们可以描述其可以做什么和如何在页面上交互,那么就可以将其划分为一个组件。在上面的例子中,这个页面存在几个模块,每个模块都有自己的角色,所以把它们划分为组件是合理的。
一个组件有:
- 自己的 JavaScript 类。
- DOM 结构,并且只由自己的类管理,无法被外部代码操作。(「封装」原则)。
- CSS 样式,作用在这个组件上。
- API:事件,类方法等等,让组件可以与其他组件交互。
再说一遍,整个「组件化」的概念并不是什么特别的东西。
现在已经有了很多框架和开发方法论可以实现组件化,它们各个都有自己的卖点。通常情况下,采用特殊的 CSS 类命名和一些规范,已经可以带来「组件化的感觉」 —— 即 CSS 作用域和 DOM 封装。
而现在浏览器已经原生支持了「Web Components」,我们就可以不用再自己去模拟组件化的结构了。
- Custom elements —— 用于自定义 HTML 元素.
- Shadow DOM —— 为组件创建内部 DOM,它对外部是不可见的。
- CSS Scoping —— 申明仅应用于组件的 Shadow DOM 内的样式。
- Event retargeting 以及更多的小东西,让自定义组件更适用于开发工作。
在下一篇中我们将会更细致地讲述「Custom Elements」 —— 一个已经被很广泛支持的 Web Components 重要组成部分。




评论
<code>标签插入只有几个词的代码,插入多行代码可以使用<pre>标签,对于超过 10 行的代码,建议你使用沙箱(plnkr,JSBin,codepen…)